Ichikawa & Lim Long Distance High-Five Machine Status Report #2
We have moved on from our foam core mock-up into the wood material stage. The foam core and duct tape had reached its limit of effectiveness. We started laser cutting out our initial pieces from 3mm birch plywood sheets that we got from Sandy Pawson. This isn't the final material that we will be using but it will give us a good idea of how it should work.
The attached images include our main arm, and a servo holder. Everything seems like it should work fine, but we won't know until we start attaching it to our table top. Next steps will be to cut the hole in the table top and to fabricate any additional pieces that we might need.
Our attempts to hide everything underneath the table top have been a challenge, but I think that we are up for it. We are going to need to set it up a little bit differently from out initial mock up, because the swing arm is on the outside of the table. We plan on using a pulley system so that we can redirect the servo that pull the arm back.
Wish us luck. More updates coming soon!
Team Scott & Catherine!
As computing becomes more ubiquitous in our objects, designers need to be more aware of how to design meaningful interactions into electronically enhanced objects. At the University of Washington, a class of junior Interaction Design majors is exploring this question. These pages chronicle their efforts.
Tuesday, May 27, 2014
Monday, May 26, 2014
Ichikawa & Lim Long Distance High-Five Machine Status Report #1
Long Distance High-Five Machine Status Report
So it has been a long couple of weeks, with a lot of visits to Hardwick's, but we have made a lot of progress on our Long Distance High-Five (LDH5) Machine! We have put together a mock up of one of the potential LDH5 machines out of random things that we have found in the graduate studio at UW. Using a box, foam core scraps, random screws and some trusty UW duct tape we were able to start testing out our ideas.
Our goal was to figure out a way to integrate the LDH5 into a table top with all of the motors and levers hidden underneath. This proved to be a lot more challenging then we initially anticipated. Though we managed to create a working mockup, we have a lot of concerns about how the final prototype will work when it is made out of wood and not foam core. I guess only time will tell.
After driving around town, visiting two Goodwill's, Home Depot, and the UW Surplus Store, we managed to find suitable table bases. We managed to repurpose two old bar stools that we found at a Goodwill for only $4 a piece! We chopped off the back support in the wood shop downstairs and cut the main table top out of board we purchased at Home Depot.
I have attached some images of our foam core mock up sitting on top of our final table base. It is pretty laughable, but it gives us some hope that this might actually work!
Let us know if you have any questions. Keep checking back for more updates!
Scott & Catherine
Tuesday, May 13, 2014
Skyler & Chris Knolling
Hey everyone, knolled object in the house! It's an old tape recorder from the 80s, called codaphone. Super cute, right?! The weird thing about this tape recorder is that it's main features are rather unnecessary. In its time, a lot of consumer goods were packed with features that didn't fully considering the usability. This might explain the inconsistent leds in the circuit board, weird lock system, and unnecessarily memo function. It's pretty interesting taking apart objects that we once trendy products and are so useless today

Thursday, May 8, 2014
Sensor Exercise (Chip + Daniel)
We did a simple output exercise, using switch button to turn on and off the LED light. Below is our abstraction plan with the real wiring photo and the code.
/*
Daniel Galan, Chip Dong Lim
DES387 Spring 2014, Professor Dominic Muren
DES387 Spring 2014, Professor Dominic Muren
Button Sensor Exercise
Turns on and off a light emitting diode(LED) connected to digital
pin 13, when pressing a pushbutton attached to pin 2.
The circuit:
* LED attached from pin 13 to ground
* pushbutton attached to pin 2 from +5V
* 10K resistor attached to pin 2 from ground
* Note: on most Arduinos there is already an LED on the board
attached to pin 13.
*/
// constants won't change. They're used here to
// set pin numbers:
const int buttonPin = 2; // the number of the pushbutton pin
const int ledPin = 13; // the number of the LED pin
// variables will change:
int buttonState = 0; // variable for reading the pushbutton status
void setup() {
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton pin as an input:
pinMode(buttonPin, INPUT);
}
void loop(){
// read the state of the pushbutton value:
buttonState = digitalRead(buttonPin);
// check if the pushbutton is pressed.
// if it is, the buttonState is HIGH:
if (buttonState == LOW) { // Ground
// turn LED on:
digitalWrite(ledPin, LOW);
}
else {
// turn LED off:
digitalWrite(ledPin, HIGH); // 5v
}
}
Fibonacci (Chip + Daniel)
We did coding to make the LED blinks in Fibonacci sequence(0, 1, 1, 2, 3, 5, 8, 13, 21, 34, ...). Below is a sketch of figuring out the reasoning behind to make it work and the code.

/*
Daniel Galan, Chip Dong Lim
DES387 Spring 2014, Professor Dominic Muren
Blink fibonaccilly.
*/
// Pin 13 has an LED connected on most Arduino boards.
// give it a name:
int led1 = 13;
int blinkNum;
int firstNum = 0;
int secNum = 1;
int thirdNum;
// the setup routine runs once when you press reset:
void setup() {
// initialize the digital pin as an output.
pinMode(led1, OUTPUT);
}
// the loop routine runs over and over again forever:
void loop() {
// 0 + 1 = 1; 1 + 1 = 2; 1 + 2 = 3; ...
thirdNum = firstNum + secNum;
for (int blinkNum = 0; blinkNum < thirdNum; blinkNum++) { // for blinking LED in fibonacci sequence
digitalWrite(led1, HIGH);
delay(500);
digitalWrite(led1, LOW); // turn the LED off by making the voltage LOW
delay(500); // wait for 1.5 second
}
delay(3000);
firstNum = secNum; // firstNum = 1; firstNum = 1; firstNum = 2;
secNum = thirdNum; // secNum = 1; secNum = 2; secNum = 3;
}

/*
Daniel Galan, Chip Dong Lim
DES387 Spring 2014, Professor Dominic Muren
Blink fibonaccilly.
*/
// Pin 13 has an LED connected on most Arduino boards.
// give it a name:
int led1 = 13;
int blinkNum;
int firstNum = 0;
int secNum = 1;
int thirdNum;
// the setup routine runs once when you press reset:
void setup() {
// initialize the digital pin as an output.
pinMode(led1, OUTPUT);
}
// the loop routine runs over and over again forever:
void loop() {
// 0 + 1 = 1; 1 + 1 = 2; 1 + 2 = 3; ...
thirdNum = firstNum + secNum;
for (int blinkNum = 0; blinkNum < thirdNum; blinkNum++) { // for blinking LED in fibonacci sequence
digitalWrite(led1, HIGH);
delay(500);
digitalWrite(led1, LOW); // turn the LED off by making the voltage LOW
delay(500); // wait for 1.5 second
}
delay(3000);
firstNum = secNum; // firstNum = 1; firstNum = 1; firstNum = 2;
secNum = thirdNum; // secNum = 1; secNum = 2; secNum = 3;
}
Wednesday, May 7, 2014
Long Distance High-Five Machine Abstract - Ichikawa & Lim
Long Distance High-Five Machine Abstract and Functional Diagram
What if we could create a machine that would facilitate a long distance high five?
---
Local High Five
The local high five is a celebratory hand gesture that occurs when two people simultaneously raise one hand each, about head-high, and push, slide, or slap the flat of their palm against the flat palm of the other person.
Long Distance High Five
What happens when someone wants to connect and celebrate with a friend or loved one but they are not in the same location? Messages over mobile devices, whether text or emoticon lack the physical connection needed to fully appreciate the celebration. This nagging problem was the starting point for graduate students, Catherine Lim and Scott Ichikawa’s awe inspiring long distance high five machine.
Long Distance High Five
What if we could create a machine that would facilitate a long distance high five? The idea seemed
simple enough... only time will tell how successful Scott and Catherine will be.
---
Input
Sensor that can detect a “real” hand, its presence,
and motion towards the fake hand:
PIR sensor not great
Photosensor
Sensor that contact has been made
a button?
Output
Visual Alert that a H5 has been received
LED lights
Sound?
Motion of a hand swinging forward to
give a high five
Servo motor?
Potential Parts
Speaker / Cheap Speaker
Lights / LED Matrix
High Five Hand / Servo Motor / Fake Hand / Armature / Base
Motion Sensor / PIR Sensor?
Arduino / A/C Outlet / Wall Wart 6v 2A?
Transmission / Wireless / wired
Tuesday, May 6, 2014
Ichikawa & Lim - In-Class Idea Presentation
In class today, Catherine and I presented five highly original ideas ranging from the high-five machine to the living buildings. We put them all up for the class to discuss and help us decide which direction that we should pursue for our main class project. We were pleasantly surprised with the idea that the class seemed most drawn to. It was instantly clear that the long-distance high-five machine was the most intriguing to the class, and we were excited to move forward with this idea.
The following are the boards that we presented to the class. Feel free to contact us if you have any questions about our ideas. Keep checking back to the blog to see how our long distance high-five machine is coming along.
Thanks!
Scott & Catherine
The following are the boards that we presented to the class. Feel free to contact us if you have any questions about our ideas. Keep checking back to the blog to see how our long distance high-five machine is coming along.
Thanks!
Scott & Catherine
Anjelica Harlow + Albert Lui
Inputs:
moisture sensor
motion sensor
Outputs:
LED
Talking/Crying
Processing:
Know what moisture level constitutes what LED color as well as to respond when someone walks by.
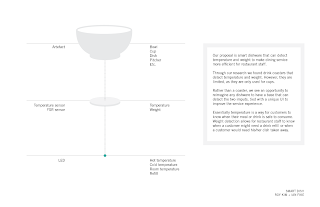
Jenn + Emma | Function Diagram
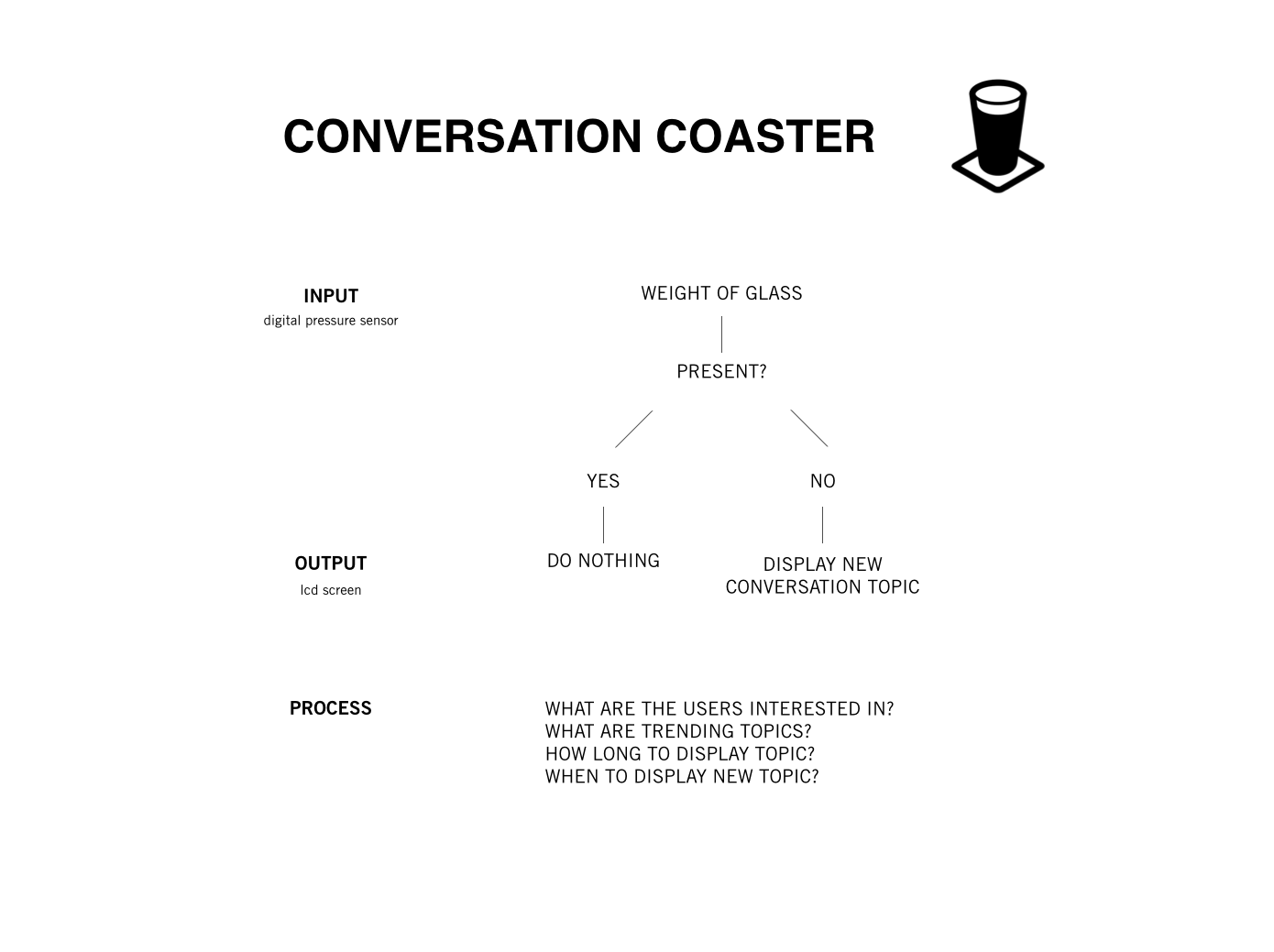
Do you ever make coffee or tea, and find yourself not being able to finish it all before it gets cold? Well here is your solution! The heat sensor in the tabletop works in conjunction with LED lights to visibly inform you when your drink is getting cold. Red lights indicate a hot drink, then as the drink begins the cool down the lights start to fade to purple then to blue. To complete this project we'll need heat sensors, as well as LED lights that change colors.
Optometrists recommend that you look away from your screen every twenty minutes, and exercise your eyes by focusing on something close and something far away to prevent eye strain and dry eye.
computer screen system built into an office desk
1. detects that there is a laptop present
2. begins a timer for 20 minutes
3. at the end of the timer, a motor pushes the front of the laptop down
4. two LEDs light up that are built into the desk
5. the user turns the light off by covering it with his or her hand
6. when both lights have been covered, the motor reverses
7. the timer begins again
We want to explore the idea of an arduino-controlled plant environment that would help the home owner with the maintenance of indoor plants, but this idea could also work for learning about growing plants.
The owner could either fully automate the watering and lighting of his/her plants or s/he could engage in learning the watering and lighting cycles of some delicate plants to later be able to take care of a plant.
We thought that an automated to irrigate and light plants indoors could work in cities like Seattle where a long part of the year is cold and cloudy and people grow starters indoors for their gardens in the summer.
We finally thought about focusing the concept on keeping records of water consumption and how that compares to different plants and owners and regions.
Chip and Daniel
Fibonacci by Ian and Roy
Fibonacci Sequence
int led = 13;
int num1 = 0;
int num2 = 1;
int fibonacci;
void setup(){
pinMode(led, OUTPUT);
}
delay(1000+2000); //delay for no blinking and regular delay time
//blink once
digitalWrite(led, HIGH); // turn the LED on (HIGH is the voltage level)
delay(500); // wait for a second
digitalWrite(led, LOW); // turn the LED off by making the voltage LOW
delay(500);
delay(2000); //delay
//blink fibonacci
void loop(){
fibonacci = num1 + num2;
for (int i= 0; i < fibonacci; i++){
digitalWrite(led, HIGH); // turn the LED on (HIGH is the voltage level)
delay(500); // wait for a second
digitalWrite(led, LOW); // turn the LED off by making the voltage LOW
delay(500); // wait for a second
}
delay(2000);
num1 = num2;
num2 = fibonacci;
}
int led = 13;
int num1 = 0;
int num2 = 1;
int fibonacci;
void setup(){
pinMode(led, OUTPUT);
}
delay(1000+2000); //delay for no blinking and regular delay time
//blink once
digitalWrite(led, HIGH); // turn the LED on (HIGH is the voltage level)
delay(500); // wait for a second
digitalWrite(led, LOW); // turn the LED off by making the voltage LOW
delay(500);
delay(2000); //delay
//blink fibonacci
void loop(){
fibonacci = num1 + num2;
for (int i= 0; i < fibonacci; i++){
digitalWrite(led, HIGH); // turn the LED on (HIGH is the voltage level)
delay(500); // wait for a second
digitalWrite(led, LOW); // turn the LED off by making the voltage LOW
delay(500); // wait for a second
}
delay(2000);
num1 = num2;
num2 = fibonacci;
}
Monday, May 5, 2014
Functional Diagram. Haley and Constance
Input: Money into the piggy bank
Output: Visual display of progress to goal (lights)
Processing: How much money is being put in and how much the light increases
Sensors:
Linear CCD Sensor
or
LDR Sensor
Sunday, May 4, 2014
Jen and Emma | Knolled Object | Crayola Light Toy
We spent $4 at Value Village on a Crayola Light Up Toy. It was broken, but we found out that it functions with a stylus and the light up canvas that had a interactive animation. Simply, there is a motor that runs a light strip and a stylus sensor strip at the same time. We took it apart with screwdrivers and some elbow grease, finding that it was composed of over 2 dozen pieces.
It was interesting figuring out how to piece together how the toy worked. With the help of Dominic, we figured out which sensors triggered the light patterns and how the inputs for the interactivity worked. There were two connected hardware strips with tiny LEDs on one side and on the other side there were sensors that would take input from the stylus. There was a light sensor perpendicular to the input strip that timed the animations, and from there, the motor gets triggered. There was also a safety feature that we dissected.
Fun!
It was interesting figuring out how to piece together how the toy worked. With the help of Dominic, we figured out which sensors triggered the light patterns and how the inputs for the interactivity worked. There were two connected hardware strips with tiny LEDs on one side and on the other side there were sensors that would take input from the stylus. There was a light sensor perpendicular to the input strip that timed the animations, and from there, the motor gets triggered. There was also a safety feature that we dissected.
Fun!
Friday, May 2, 2014
Jered and Ciera | Abstract Functional Diagram
Deciding Concept: Alarm clock that takes a picture of the user when the alarm is turned off.
Listing of Inputs, Outputs, Processing (sketch)
Inputs | Off Button, Alarm On
Outputs | Take Picture (sort of an input as well), Post to Twitter
Processing Sketch would initiate through the following actions:
1. Detect Alarm on (or off)
2. Switch Hit for Off
3. Taking Picture
4. Processing Picture (save, handle file)
5. Post Picture to Twitter
Illustration of the diagram
Link to sensors/led etc. (the actual inputs and outputs)
Alarm Clock (might not be this one particularly, but just a cheap one with alarm system)
http://www.ankaka.com/7-led-color-changing-glowing-alarm-thermometer-digital-clock_p48478.html
Webcam (already have one, but here's a link to one similiar)
http://www.ebay.com/itm/like/231143602139?lpid=82
Thursday, May 1, 2014
Fibonacci (Charlotte + Kendall)
Fibonacci Sequence
int led = 13;
int previousNumber = 0;
int currentNumber = 1;
void setup() {
pinMode(led, OUTPUT);
}
//
void loop() {
for(int i = 0; i < currentNumber; i++){
blinkOneTime();
}
delay(800);
// current number
int temporary = currentNumber;
// combining
currentNumber = currentNumber + previousNumber;
//previousNumber set currentNumber.
previousNumber = temporary;
}
//blink once
void blinkOneTime() {
digitalWrite(led, HIGH);
delay(200);
digitalWrite(led, LOW);
delay(200);
}
Subscribe to:
Comments (Atom)